WordPress-Allerlei für den Löbtop e.V.#
Letztes Jahr hatte ich der neuen Webseite des Löbtop e.V.s auf die Welt geholfen. In ein paar Tagen jährt sich der Relaunch und jetzt komme ich endlich dazu, ein paar Details zu korrigieren, die mich schon lange stören.
Die Gestaltung ist von Lars Uhlmann, der ja auch sonst schon viele Grafikarbeiten für den Löbtop e.V. und andere lokale Initiativen wie Willkommen in Löbtau e.V. gestaltet hat.
Wir hatten damals das aktuelle WordPress-Theme TwentyTwentyThree verwendet und unsere Anpassungen in ein Child-Theme gepackt. Das Child-Theme liegt in meinem GitHub-Bereich.
Konkret umgesetzt habe ich jetzt:
Die Sichtbarkeit der Webseitensuche
Bessere Gestaltung der mobilen Navigation
Webseiten-Suche#
Eine Webseitensuche bringt WordPress ja mit. Man muss nur den Suchschlitz im Theme einbinden und schon funktioniert alles. Soweit so einfach.
Da wir aber im Kopfbereich schon ein Logo, ein Slogan / Tagline, und die Navigation untergebracht haben, funktionierte das mit dem Standard-Block „Search“ nicht zufriedenstellend.
Mit ein wenig Basteln habe ich die Suche jetzt aus folgenden Komponenten umgesetzt:
einem Icon (Suchlupe), wie sie das WordPress-Theme mit bringt
einem Modal, was das Suchfeld im Vordergrund anzeigt
einem Overlay, was den Hintergrund hinter dem Modal verschwimmen lässt
Das funktioniert mit einer Kombination aus HTML-Markup im header.html-Partial, etwas JavaScript in search-modal.js und CSS im style.css.
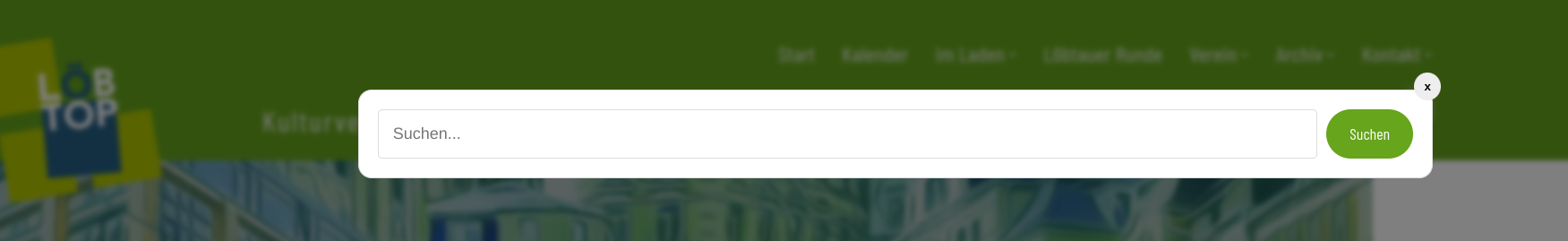
So sieht das dann aktuell aus:

Screenshot des Such-Schlitz als Modal auf der Webseite loebtop.de#
Noch nicht perfekt, aber Welten besser als vorher.
Inhaltsverzeichnis auf Mobil-Geräten#
Der zweite Punkt, der wirklich unschön gelöst ist im TwentyTwentyThree-Theme, ist die „Mobile Navigation“. Also das Menü auf kleinen Geräten, wie Smartphones. Dabei werden nämlich nicht die Unterpunkte zusammengeklappt („collapsed“), es gibt entsprechend keinen „Aufklapp-Pfeil“ und die Schriftgröße war auch viel zu klein für Touch-Geräte.
Das Problem ist bekannt und im GitHub-Issue gibt es auch einen Lösungsvorschlag, den ich dann adaptiert habe.
Hier finden sich die Änderungen im CSS und JavaScript in navigation.js
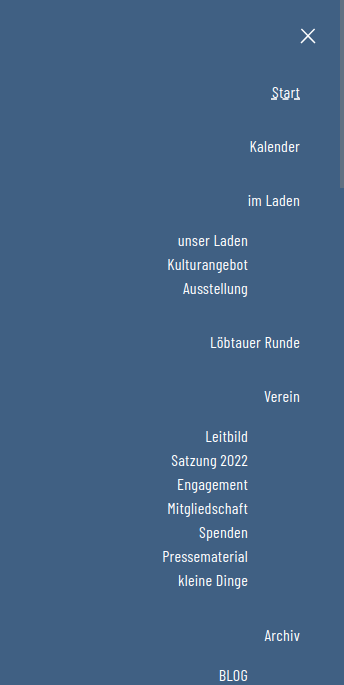
So sah es bisher aus:

Screenshot des Such-Schlitz als Modal auf der Webseite loebtop.de#
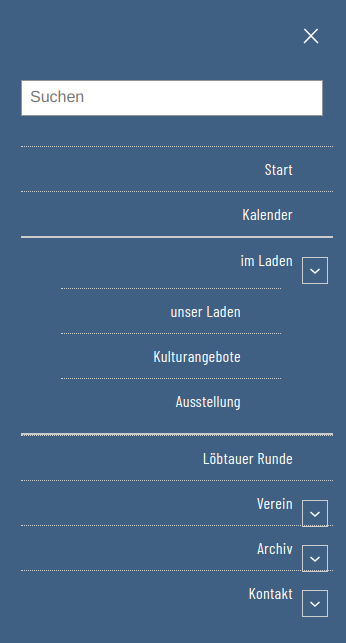
Und so jetzt:

Screenshot des Such-Schlitz als Modal auf der Webseite loebtop.de#
Auch noch nicht perfekt, aber deutlich einfacher zu handhaben.
